Contents
まとめ
はじめに
vscode で Git リポジトリの行番号 URL を取得する方法について解説します.
そんな方法,他の誰かがすでに記事としてまとめているんだろうなぁー
と思い vscode リポジトリ 行番号 url 取得 でググってみると,
意外や意外,パッと見そのような内容の記事はなさそうでした.
無いなら作ってしまえということで記事を書きました.
短い内容なので1分くらいで読み終わると思います.
それでは,どうぞ!
取得方法
取得方法は2通りありますが,どちらもものすごく簡単です.
-
url を取得したい行をフォーカスする
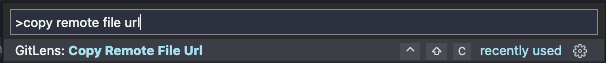
Command/Ctrl + Shift + Pでコマンドパレットを開き,Gitlens: Copy Remote File Urlと入力し実行する- 右クリック =>
Copy As=>Copy Remote File Urlを選択し実行する
どちらの方法にも共通していることは,行番号 url を取得したい行をフォーカスすることです.
行をフォーカスした後は,キーボードを使ってコマンドパレットを実行するか, マウスを使ってポチポチ実行するか,の2択です.
好きな方を選んでください.
カスタムキーボードショートカットを設定しても良いかもしれませんね. (個人的にはキーボードショートカットの量はあまり増やさない方が良いと思いますが.)
取得方法の説明は以上になります!
次に具体例を紹介して,この記事はおしまいです.
具体例
例えば,
Chromium/Chrome のピン留めしたタブの幅ってどこで決まってんの?
という疑問に対して “Chromium のソースコードのここでピン留めしたタブの幅が定義されているよ.” と回答したいとしましょう.
Chromium のソースコードを眺めているとそれっぽいところを発見しました.↓
url 先のソースコードを読むと,kTabPinnedContentWidth という値が定義されているのがわかります.
もしかしたらこの値を変更すればピン留めされたタブの幅を変更できるかもしれません.
適当に値を10倍とかにして実験してみましょうか!
となるかもしれません.
しかし,上記のような url ではなく,
//chrome/browser/ui/tabs/tab_style.cc の 34 行目っぽいです
と言われたらどうでしょう? すぐにソースコードを見ることができないので,対策の打ちようがないです. 誰かにコードをみてもらいたい時は url で該当箇所を共有するのが手っ取り早いですね.
参考になれば嬉しいです.
以上,具体例でした.
おわりに
vscode で Git リポジトリの行番号 URL を取得する方法について解説しました.
地味なテクニックですが,知っておくと作業効率が上がるかなと思います.
記事が良いなと思ったら友達に紹介してもらえたら嬉しいです:)
最後までお読みいただきありがとうございました.
今日も良い一日を!
執筆機材
- Xiser Pro Trainer (ステッパー)
- HHKB Professional 墨 (キーボード)
- HHKB キートップセット 白 (キートップ)
- Apple Magic Mouse 2 (マウス)
- Apple MacMini (PC)
- iiyama Display 27inch FullHD (ディスプレイ)
- KINTO UNITEA 550ml (コップ)