Contents
はじめに
Wordpress Cocoon テーマの選択背景色をいい感じに設定する方法の紹介です。
選択背景色の色は何色にするのか?
Google Chrome では、文字列を選択すると、以下の画像のように、選択した文字列の背景色が変化します。
この選択した文字列の背景色は #fde4b3 というカラーコードです。 このカラーコードは Google の検索トップページの選択背景色としても使われています。
このカラーコードは、Digital Color Mater というアプリを使って知りました。 Mac をお使いの方は Digital Color Meter というアプリが、デフォルトでインストールされています。 Spotlight で探してみてください。
選択背景色を #fde4b3 にする
さて、ここから先は Wordpress 上での作業に移ります。
- Wordpress
- => Cocoon 設定
- => 全体
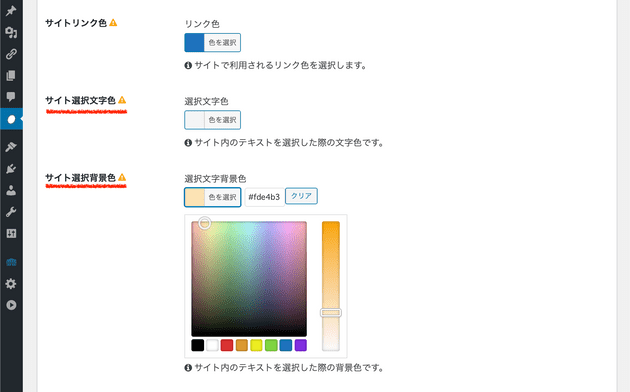
- => サイト選択背景色
- => 色を選択
- => #fde4b3 を記入する
- => 変更をまとめて保存 をクリックする
以上で、選択背景色の設定は終了です。
選択文字色をクリアにする
続いて、選択文字色の設定をしましょう。
- Wordpress
- => Cocoon 設定
- => 全体
- => サイト選択文字色
- => 色を選択
- => クリア
- => 変更をまとめて保存 をクリックする
以上で、選択文字色の設定は終了です。
選択背景色を #fde4b3 に設定し、選択文字色をクリアにしたら、 いい感じの設定になっていると思います。 ご自身のサイトの文字列を選択して確認してください。
おわりに
背景文字色をいい感じに設定する方法の紹介でした。 選択背景色は #fde4b3 に、選択文字色はクリアにする。 ちなみに 本サイト もその設定になっています。
最後に注意事項を一つ。 選択背景色の #fde4b3 と同じ文字色の文字列は、 選択すると背景色と同化して見えなくなってしまうので注意してください。
最後までお読みいただきありがとうございました。
愛用品
- Xiser Pro Trainer
1日中踏み続けられる強靭なステッパーでおすすめです. - HHKB Professional 墨
x HHKB キートップセット 白
ボディは墨色キートップは白色なのでめちゃめちゃ目に優しいのでおすすめです. - Apple Magic Mouse 2
トラックパッドは指が攣りそうになりますけどマウスはその心配が無いのでおすすめです. - Apple MacMini
ミニマルでパワフルなデスクトップ PC なので個人的に大好きなのでおすすめです. - iiyama Display 27inch FullHD
鮮明すぎない画面で目も疲れにくいですし何より高さ調節できるのが最高なのでおすすめです. - KINTO UNITEA 550ml
500ml の大容量でこの綺麗なデザインは他にみたことがないのでおすすめです.