Contents
はじめに
Visual Studio Code のマークダウンファイルにアウトラインを表示する方法の紹介です。
Markdown Navigation をインストールする
Visual Studio Code の Extension を開いて markdown navigation と入力してください。
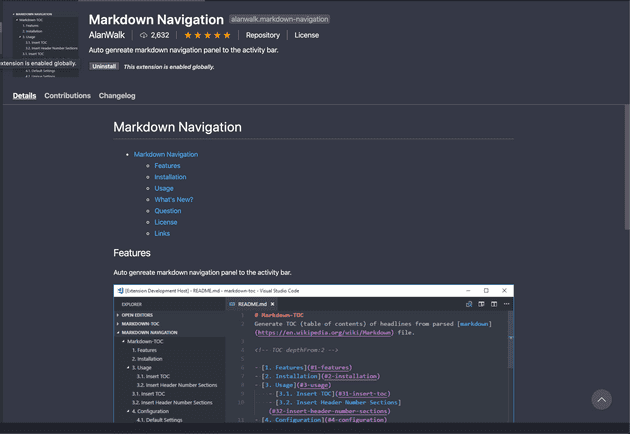
すると、次の画像に示すような Markdown Navigation という拡張機能が見つかるかと思います。
 Figure1. Visual studio code extension of markdown navigation.
Figure1. Visual studio code extension of markdown navigation.
Install をクリックして、拡張機能をインストールします。
以上で拡張機能のインストールは終了です。
適当なマークダウンファイルを開いて Explorer をクリックしてください。
すると、サイドバーに Markdown Navigation が表示されていると思います。
以上で、マークダウンファイルにアウトラインを表示する作業は終了です。
おわりに
マークダウンファイルにアウトラインを表示する方法の紹介でした。
見出し番号などは表示されないんですけど、文書の構成をすぐに確認できるのが良いところだと思います。
最後までお読みいただき、ありがとうございました。
愛用品
- Xiser Pro Trainer
1日中踏み続けられる強靭なステッパーでおすすめです. - HHKB Professional 墨
x HHKB キートップセット 白
ボディは墨色キートップは白色なのでめちゃめちゃ目に優しいのでおすすめです. - Apple Magic Mouse 2
トラックパッドは指が攣りそうになりますけどマウスはその心配が無いのでおすすめです. - Apple MacMini
ミニマルでパワフルなデスクトップ PC なので個人的に大好きなのでおすすめです. - iiyama Display 27inch FullHD
鮮明すぎない画面で目も疲れにくいですし何より高さ調節できるのが最高なのでおすすめです. - KINTO UNITEA 550ml
500ml の大容量でこの綺麗なデザインは他にみたことがないのでおすすめです.


